【進行中】webゲームを作成
HTML・CSS・JavaScriptを使ってブラウザ上で動かせるゲームを作成中です。
右も左もわからない状態で取り掛かっているので、完成はいつになるやらといったところです。
HTMLとCSSは何とか理解できそうですが、JavaScriptは難しいですね。まだ触れてもおりません。
ブログに作成したゲームを公開してみたい。という方へ需要があるかどうかわかりませんが
プログラミング完全初心者の私がどうやってゲーム公開まで至ったかを伝えたいと思います。
完全独学で行なっているので進捗は低速です。
急な頓挫もあり得るかもしれません。この記事が急に消えたらそれはそういうことなのかもしれませんね。
あらゆる方法を試して、諦めてを繰り返しての手順ですので内容はタイトとなっています。
まずはここからですね。
なかなか難しいです。
ちなみにブログ上でブラウザゲームを公開できたとしても転職はできません。
完成した記事のURLを持参しても面接官に肩パンされて終わりです。
肝に銘じておきましょうね。
以下、手順です。
1.テキストエディタ:Atomをインストール
2.Atomへ入力したHTMLコードが正しく表示されるか確認するためのプレビュー(パッケージ)をインストール
3.プロゲートhttps://prog-8.com/でHTML&CSS初級編を2周します。
4.基礎を理解したらAtomでコードを記入していきましょう。
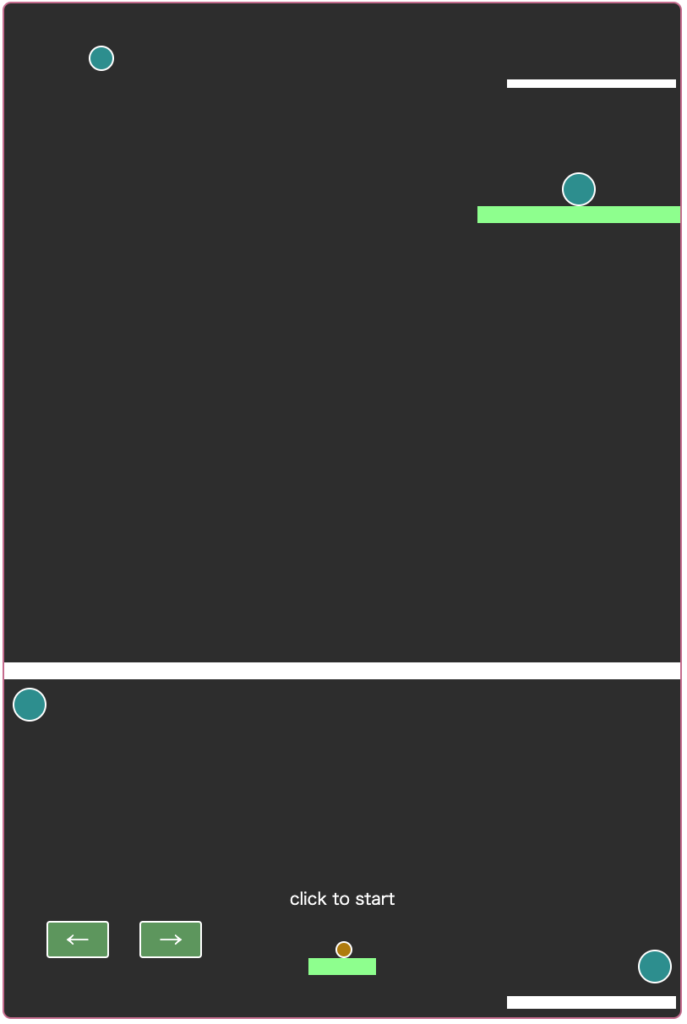
現在の進捗です。

お楽しみにね。
進捗具合を載せていきたいです。

今日も猫がいてくれて本当に嬉しいね。











ディスカッション
コメント一覧
まだ、コメントがありません